💻 기술 스택
🧩 구현 기능
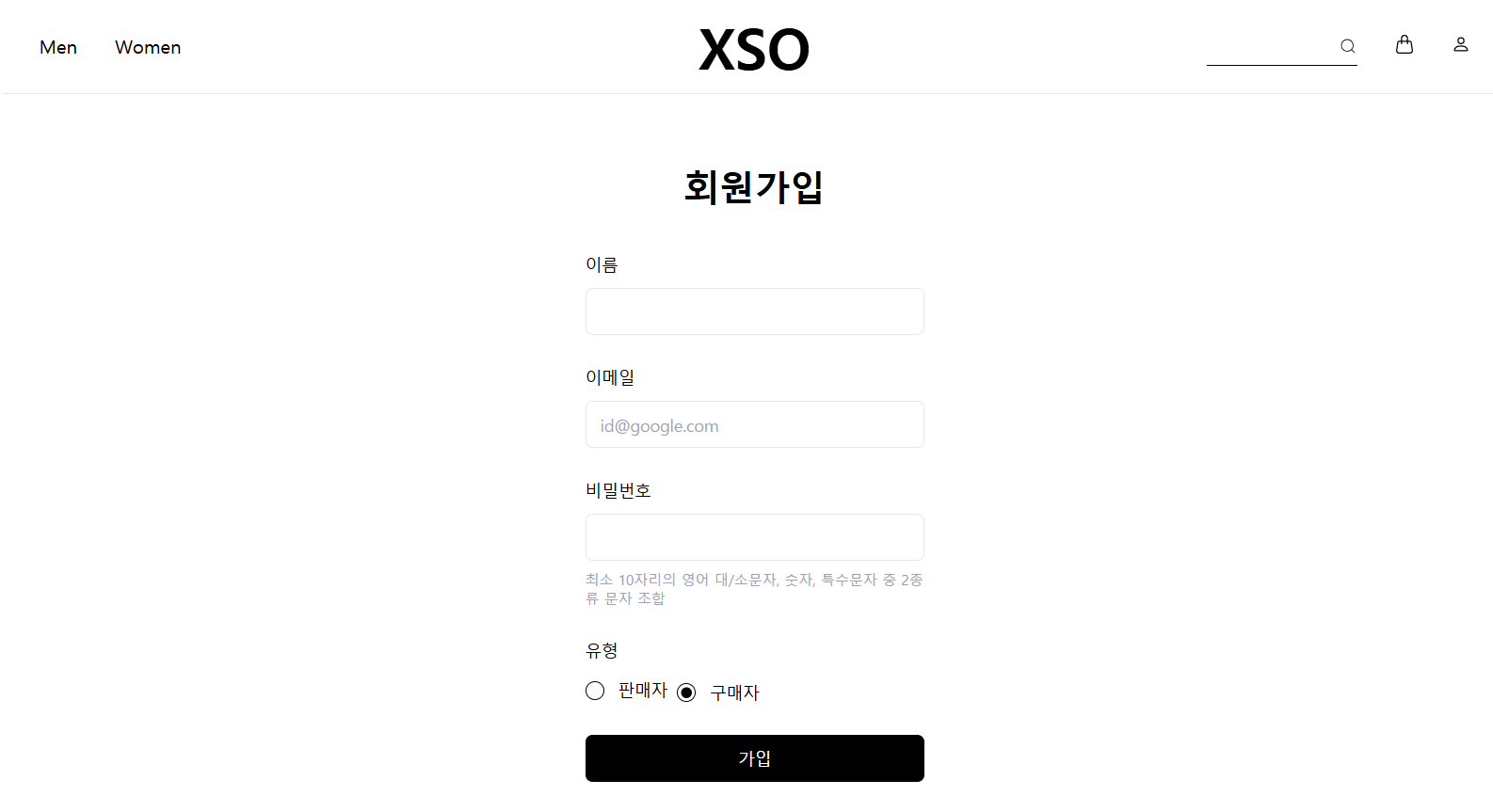
1. 회원가입/로그인
Firebase Authentication을 사용하여 이메일/비밀번호 회원가입 및 로그인 구현
판매자/구매자를 선택하여 계정 생성
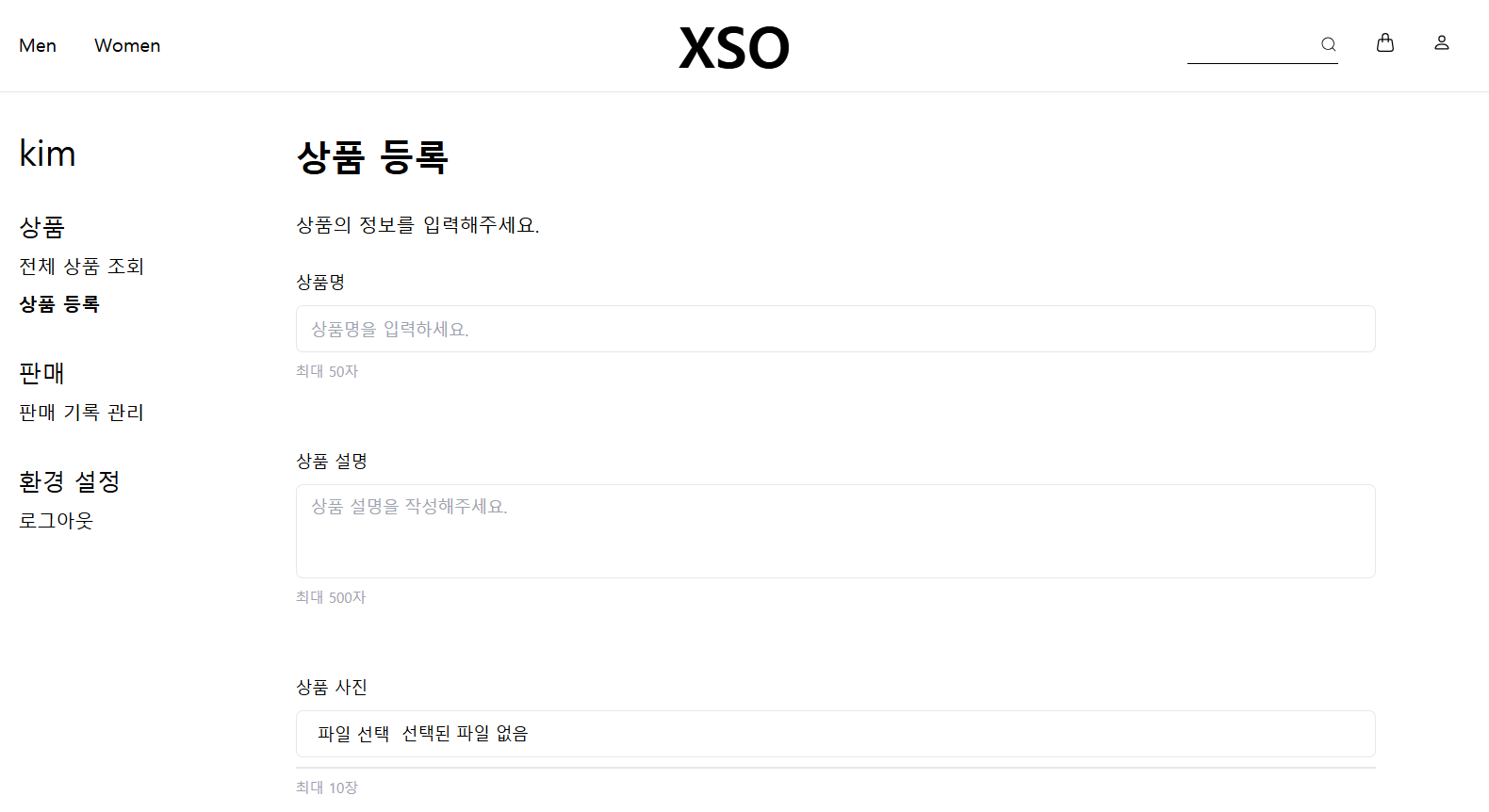
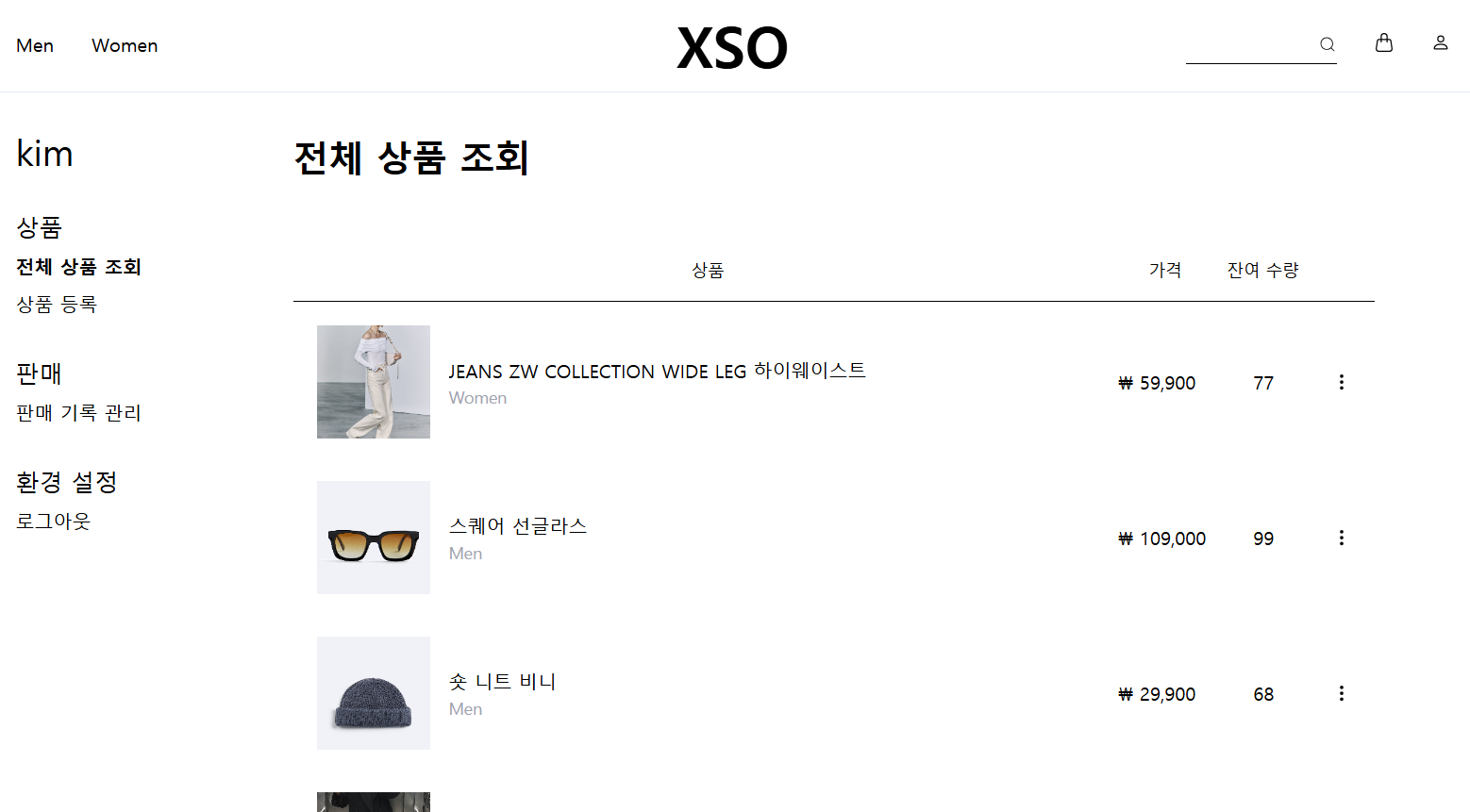
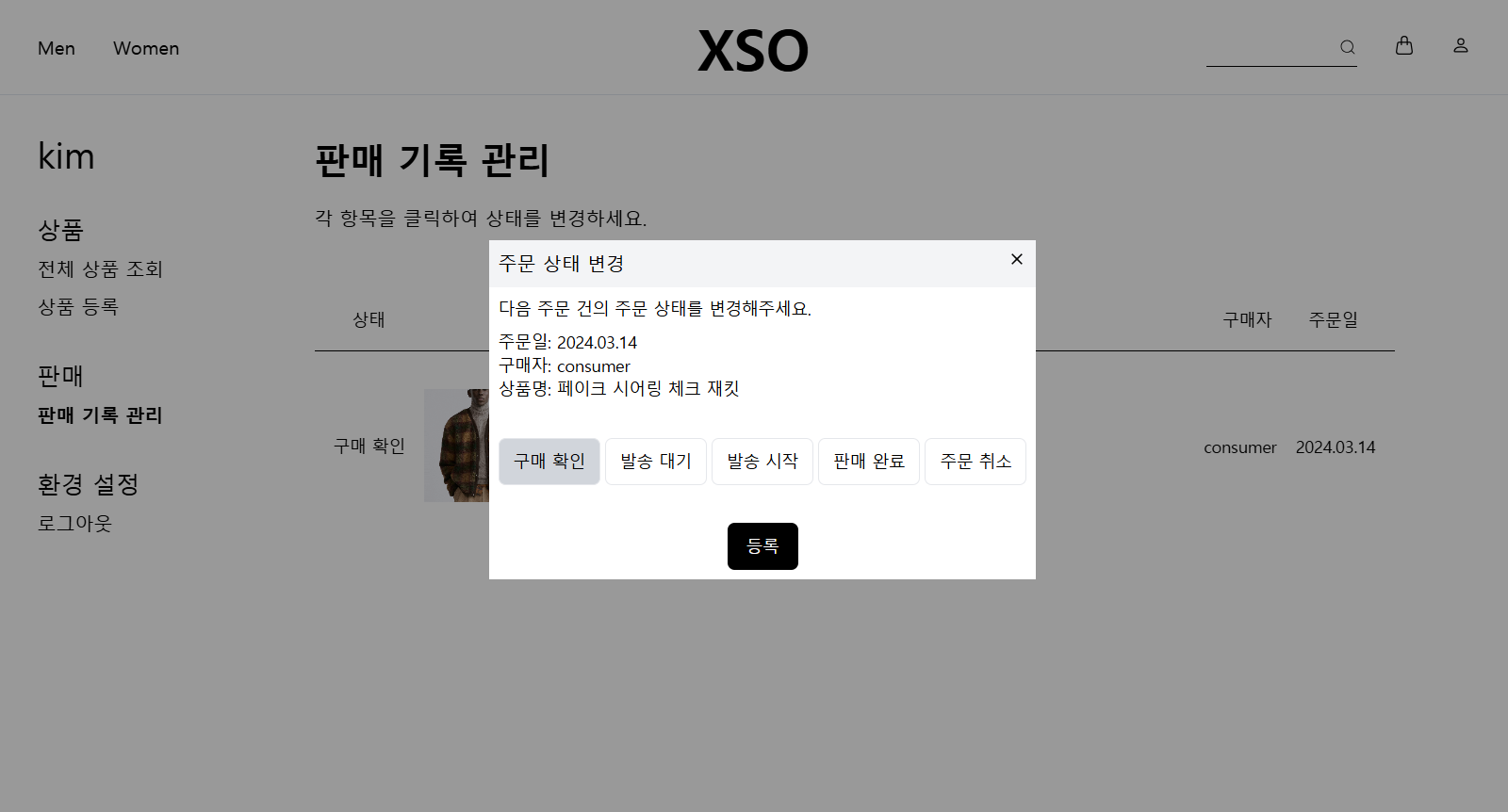
2. 판매자 - 상품 등록, 조회, 판매 관리
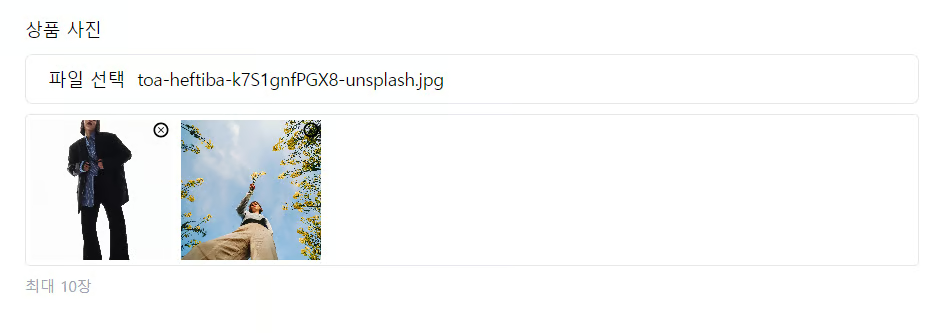
상품 등록 시 여러 이미지 등록, 미리보기 및 삭제 가능한 이미지 업로드 컴포넌트 구현
react-hook-form+zod라이브러리를 사용해 입력 폼 구현 → 입력값 스키마 검증 및 불필요한 리렌더링 최소화로 폼 입력 성능 최적화상품 삭제 시 낙관적 업데이트를 적용하여 속도 지연 문제 개선: useMutation을 사용하여 onMutate 시 해당 상품을 제외한 필터링 결과로 쿼리 데이터 대체 → 즉시 화면에서 제거
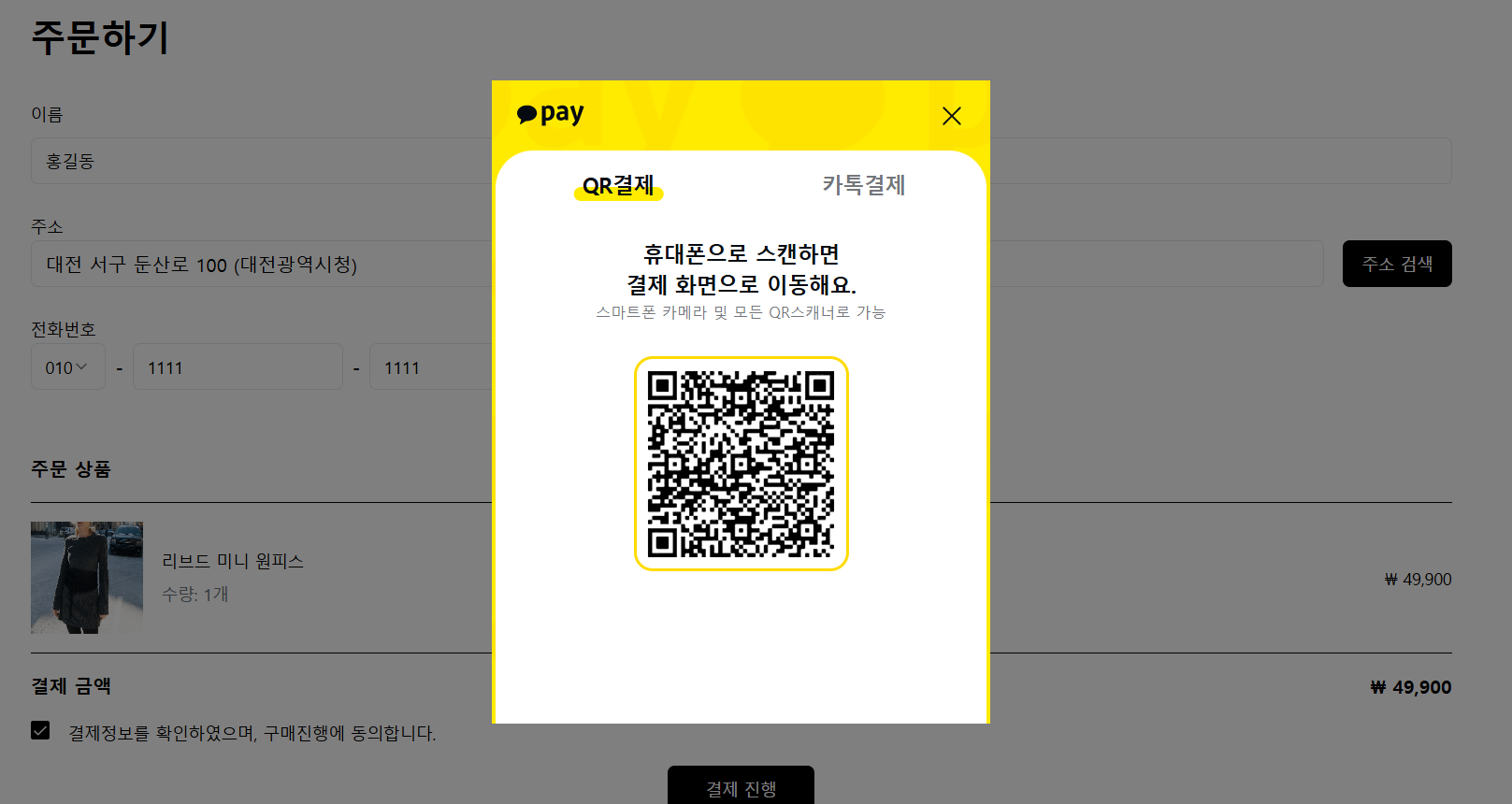
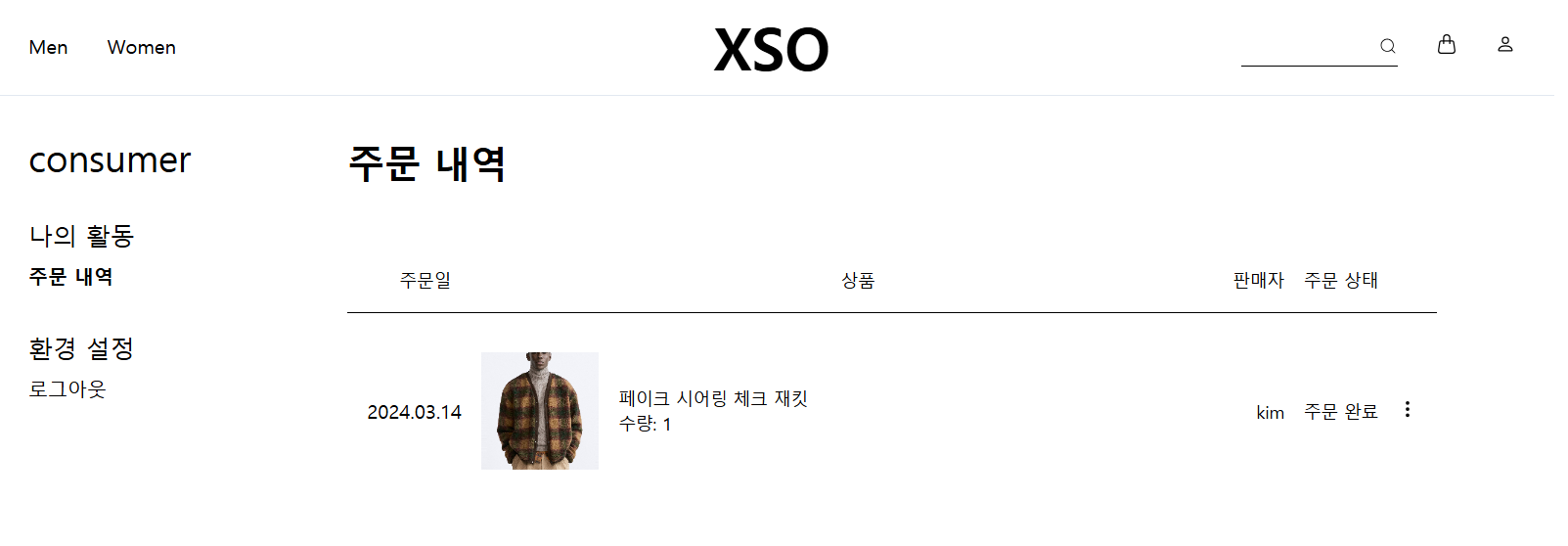
3. 구매자 - 결제, 주문 내역 조회
아임포트(iamport) 결제 SDK를 사용한 가상 결제
스크립트 태그를 동적으로 삽입하여, 다른 페이지에서의 불필요한 로딩 방지
async 어트리뷰트를 통해 스크립트를 불러오는 과정에서 페이지 렌더링 차단 방지
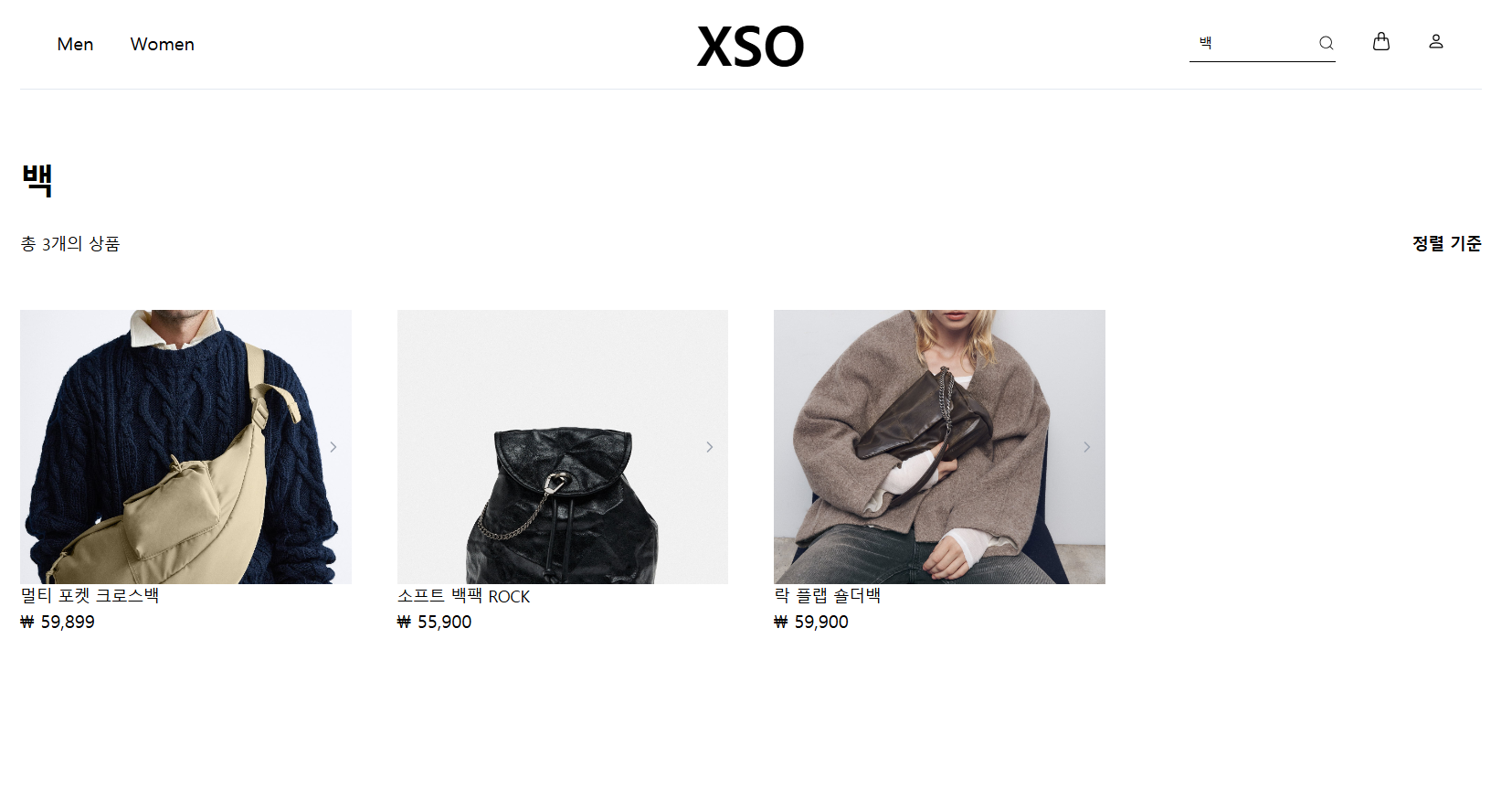
4. 상품 목록 페이지
상품명 검색 및 정렬
react-intersection-observer+useInfiniteQuery를 사용하여 무한 스크롤 구현
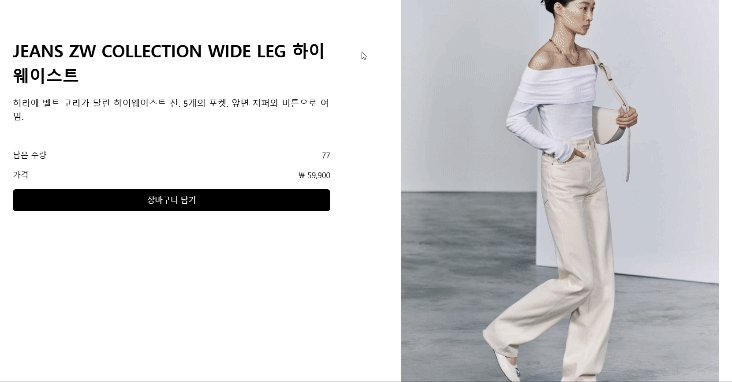
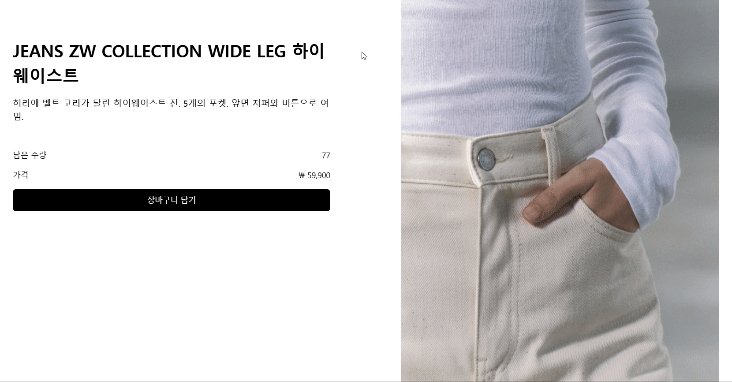
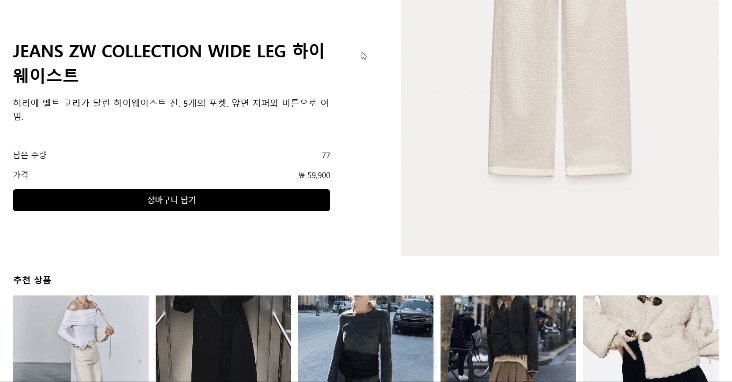
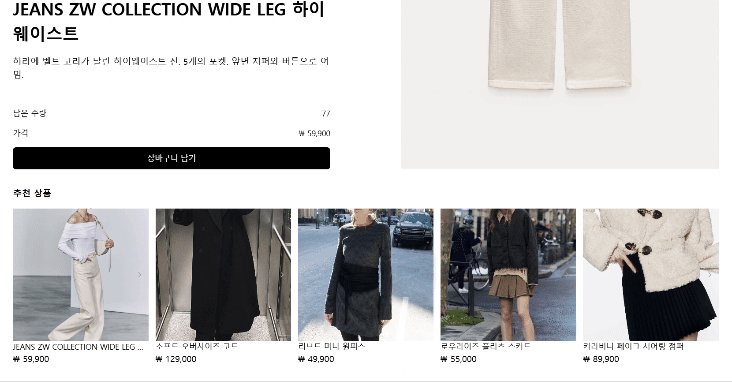
5. 상품 상세 페이지
상품 수량 및 가격 조회
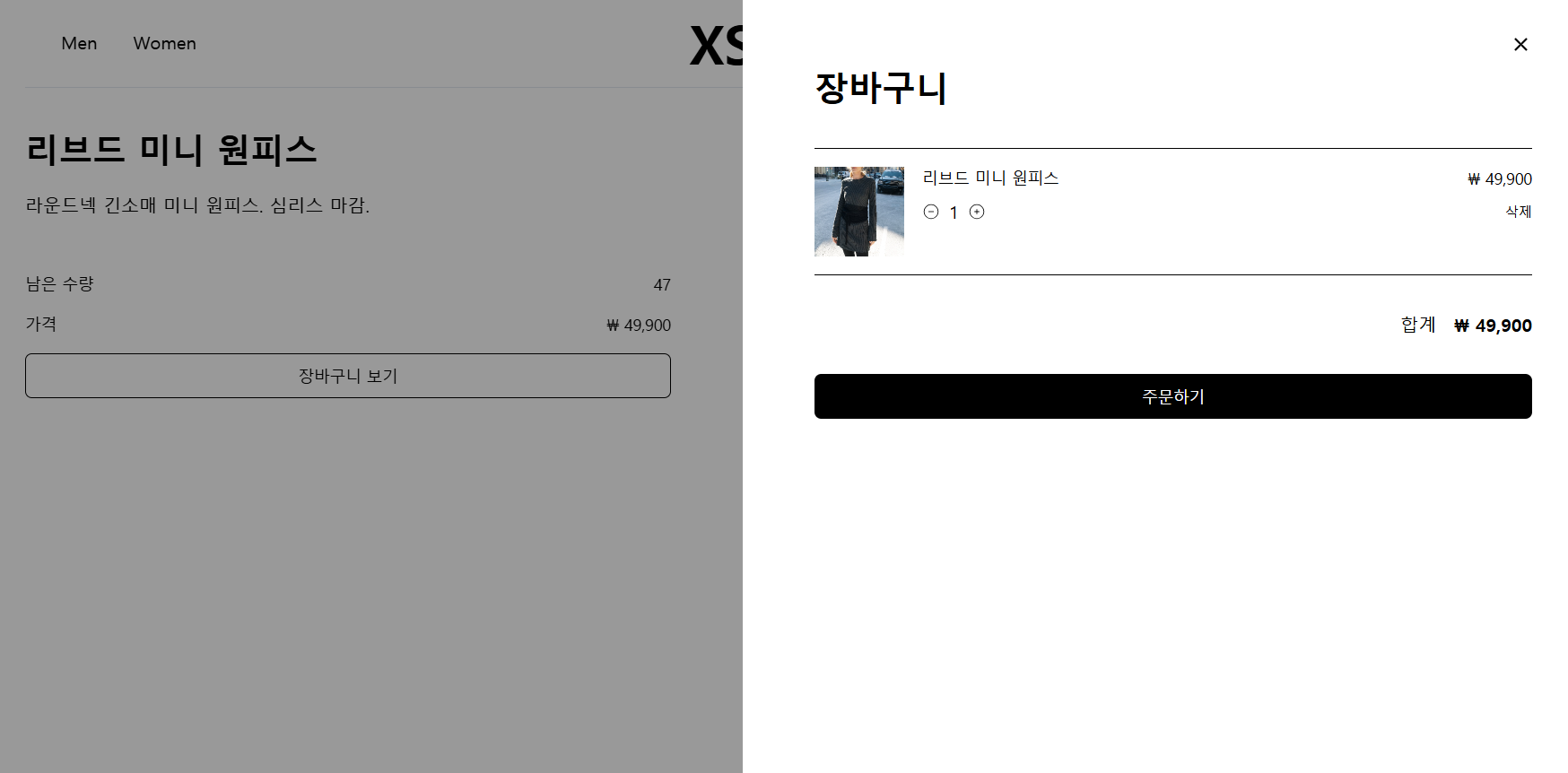
6. 장바구니
장바구니 내 상품 개수를 장바구니 아이콘 위에 표시
Context API+Local Storage기록을 통해 새로고침 시에도 데이터 보존
📌 이슈
판매자가 업로드한 상품 이미지의 로딩 속도가 느린 문제
➕ 기타 내용
SEO 개선
sitemap.xml, robots.txt, 메타 태그 작성
cypress를 사용한 e2e 테스트 코드 작성
로그인, 회원가입 등 시나리오 검증
Vite Bundle Analyzer를 사용하여 번들 사이즈 시각화 → 개선이 필요한 부분 확인
동적 import, 코드 스플리팅을 통해 초기 브라우저가 다운로드하는 번들 사이즈 축소
🌱 배운점
Lighthouse와 같은 측정 도구를 활용해 성능 문제를 수치로 확인하고 개선하는 과정을 경험했습니다. 특히 성능과 사용자 경험은 어느 한쪽만 고려해서는 충분하지 않으며, 두 가지를 균형 있게 함께 고려해야 한다는 점을 배웠습니다.
업로드/삭제 실패 시 사용자에게 알림을 주지 못한 아쉬움이 있어, 이후에는 무조건적인 낙관적 업데이트보다 오류 상황에 대한 피드백과 재시도 전략 등까지 포함한 다양한 해결책을 고민해야겠다고 느꼈습니다.