실시간 팀 회고 보드
2025.03 - 2025.05
여러 사용자가 동시에 회고를 작성하고 정리할 수 있는 회고 보드를 구현해본 개인 프로젝트입니다.
Parabol의 Retrospective Tool 디자인과 기능을 참고하여 개발하였습니다.
💻 기술 스택
🧩 구현 기능
1. 대시보드
회의룸 생성 및 삭제
이름 수정 및 랜덤 이름 생성
특정 회의룸을 ID 기반으로 즐겨찾기 추가 가능
회의룸을 클릭해 회의 입장
2. 회의룸 공통 기능
웹소켓 기반 라이브러리
Liveblocks를 사용해 실시간 데이터 동기화방장은 하단 플로팅바를 통해 다음 단계로 전환 또는 회의 종료 가능
현재 접속 인원수 확인, 호버 시 이름 목록 표시
방장은 이전 페이지로 이동해 단계를 되돌릴 수 있지만, 다른 참여자는 접근 불가하여 현재 단계의 페이지로 이동됨
invite 버튼 클릭 시 회의룸의 ID를 복사할 수 있는 모달 표시
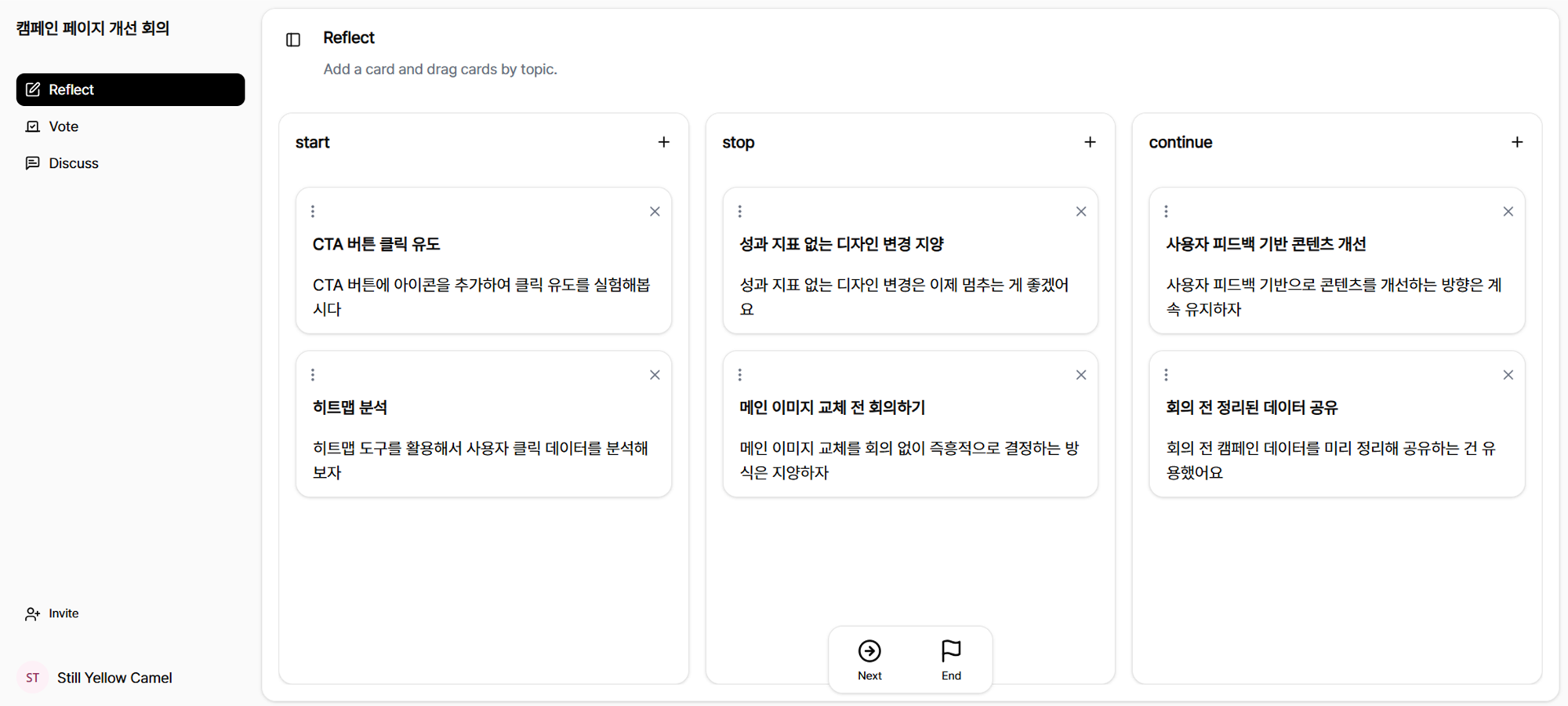
3. 토픽 카드 추가 (Reflect)
카테고리(start/stop/continue)별 토픽 카드 추가/삭제
드래그/드롭을 통한 토픽 카드 순서 변경 및 카테고리 이동:
@dnd-kit를 사용해 드래그 앤 드롭 기능 구현
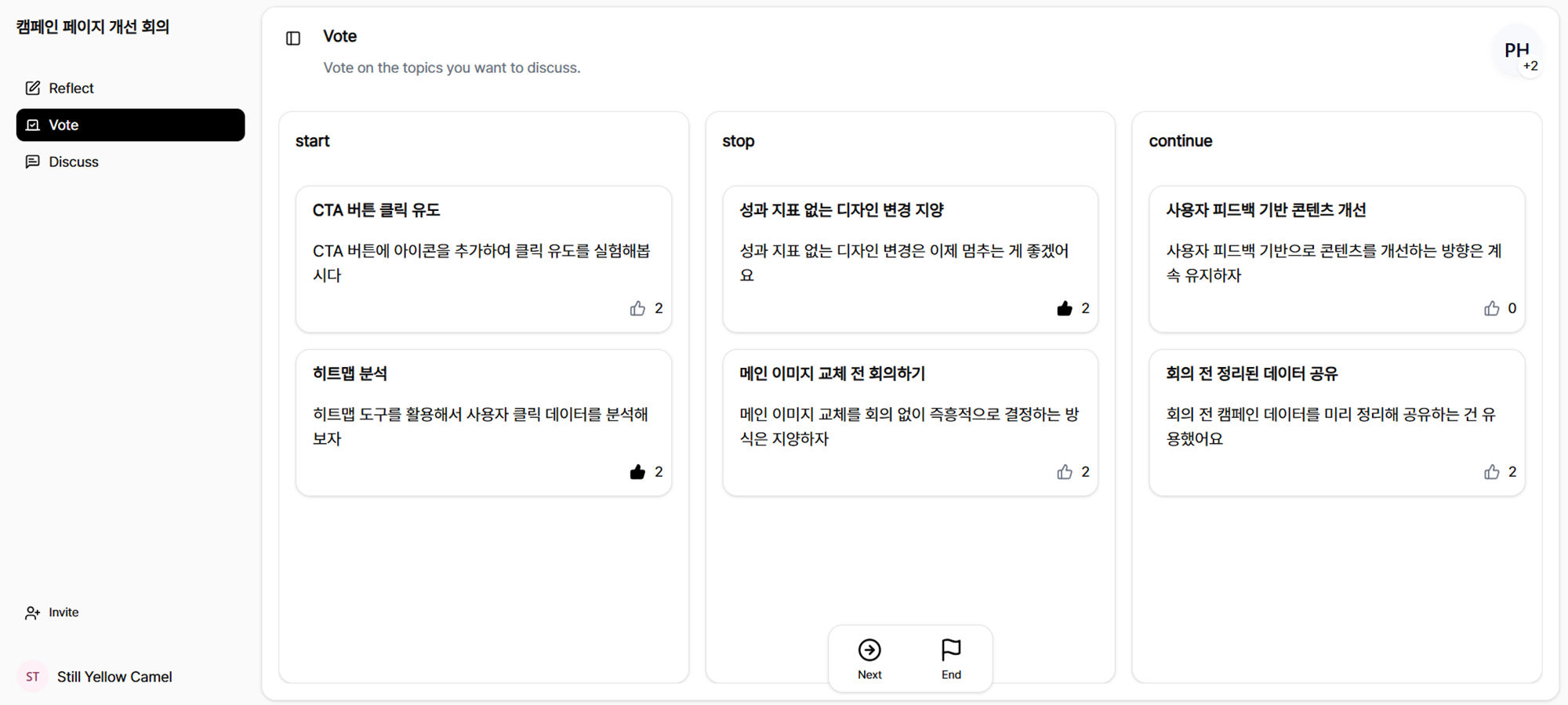
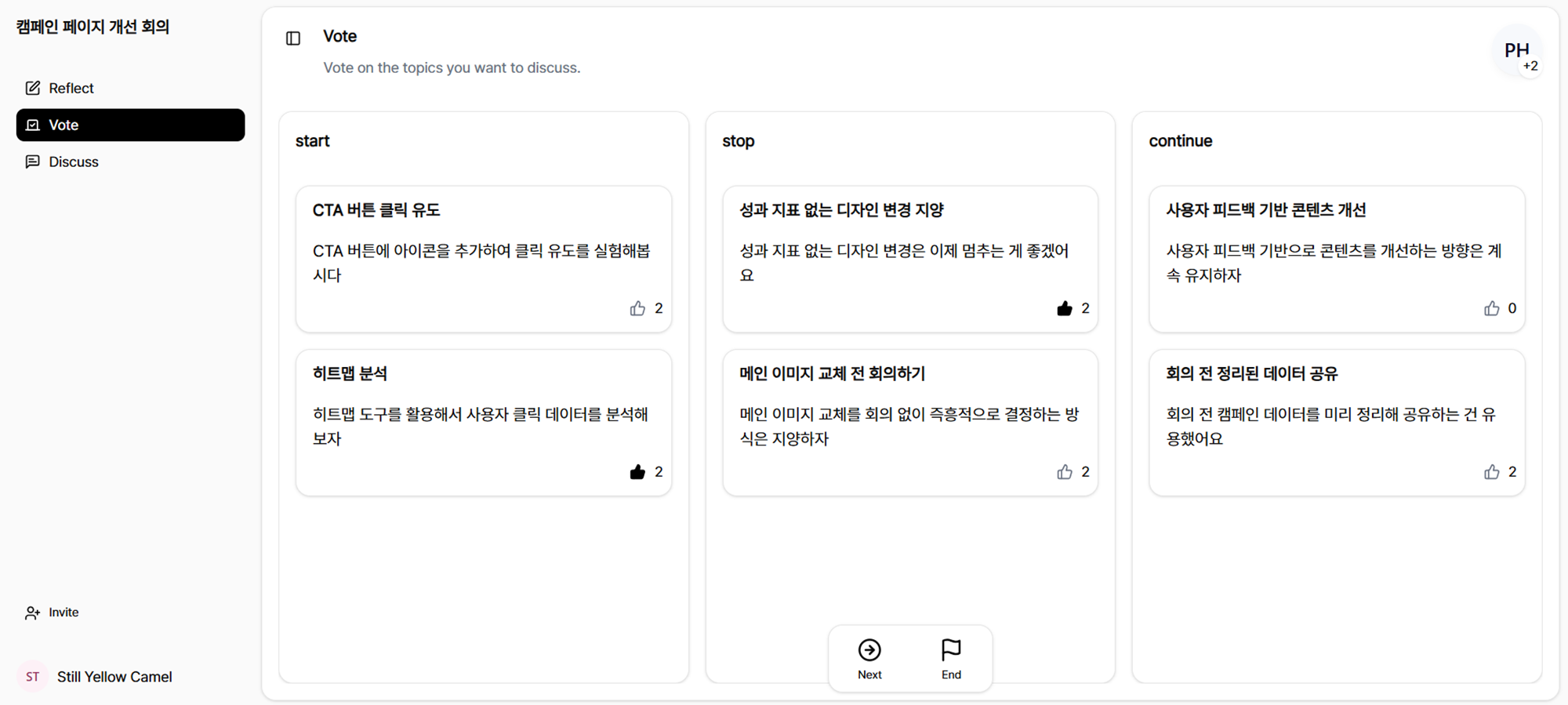
4. 토픽 투표 (Vote)
토픽 별 투표
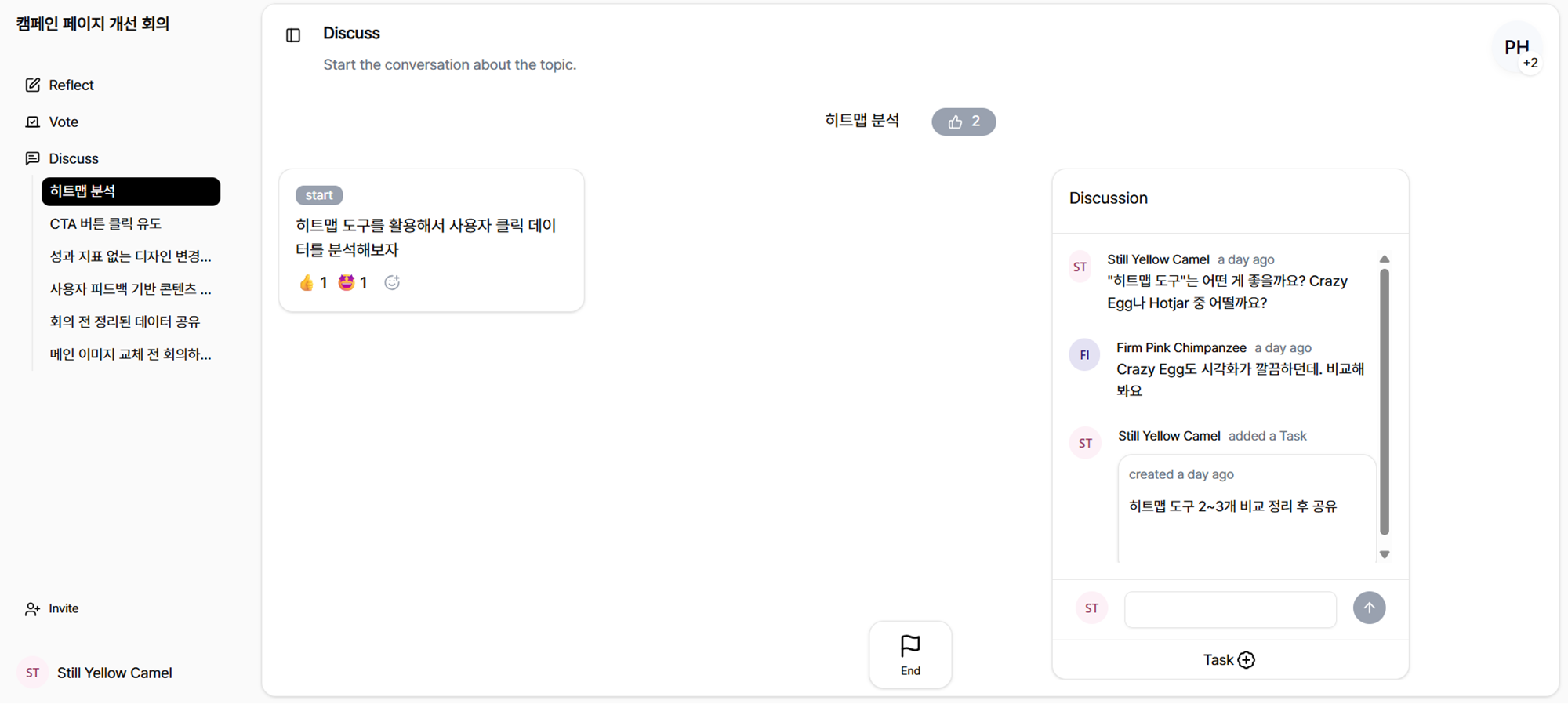
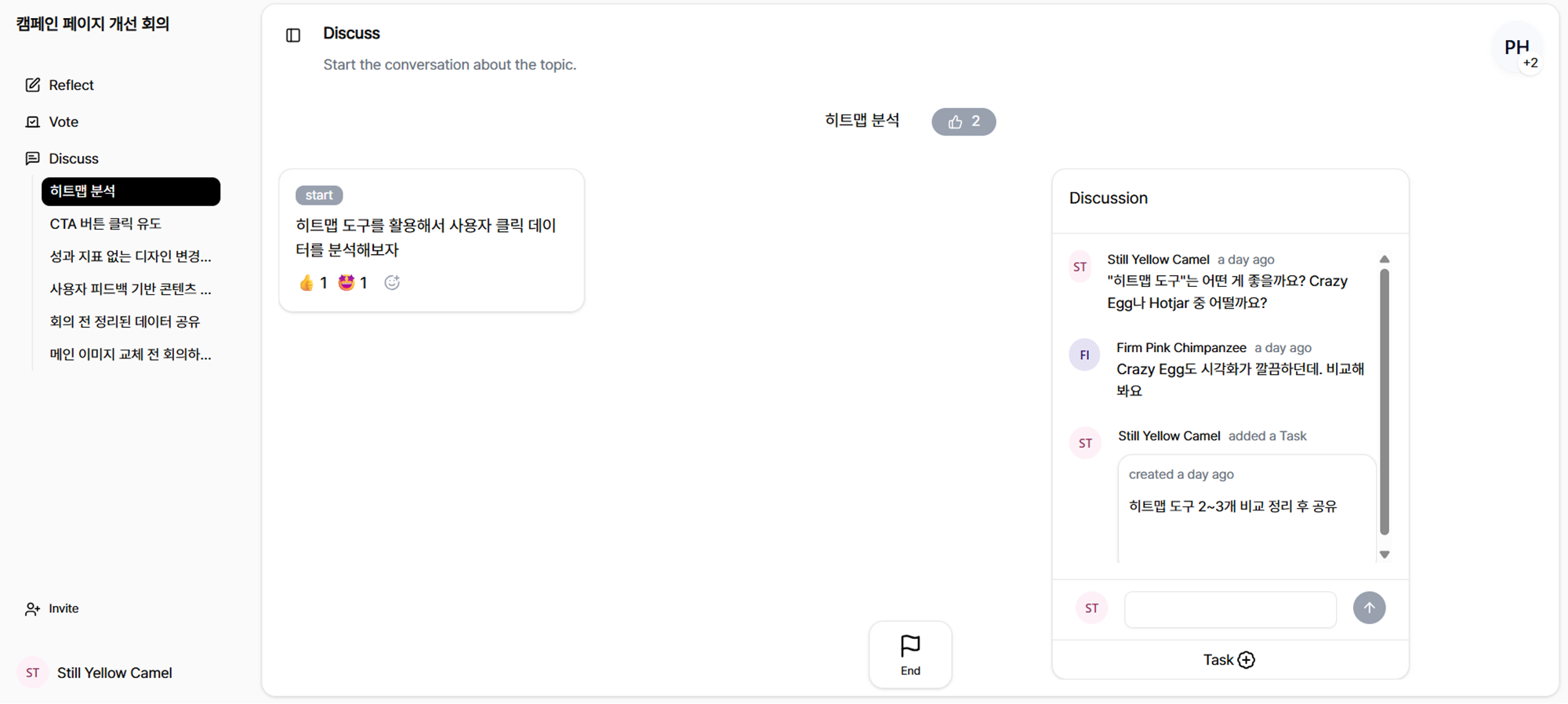
5. 토픽 별 토론 (Discuss)
토픽 카드 별 토론 페이지 구성
토픽에 대한 이모지 반응
토픽 관련 토론(채팅), 관련 업무 등록
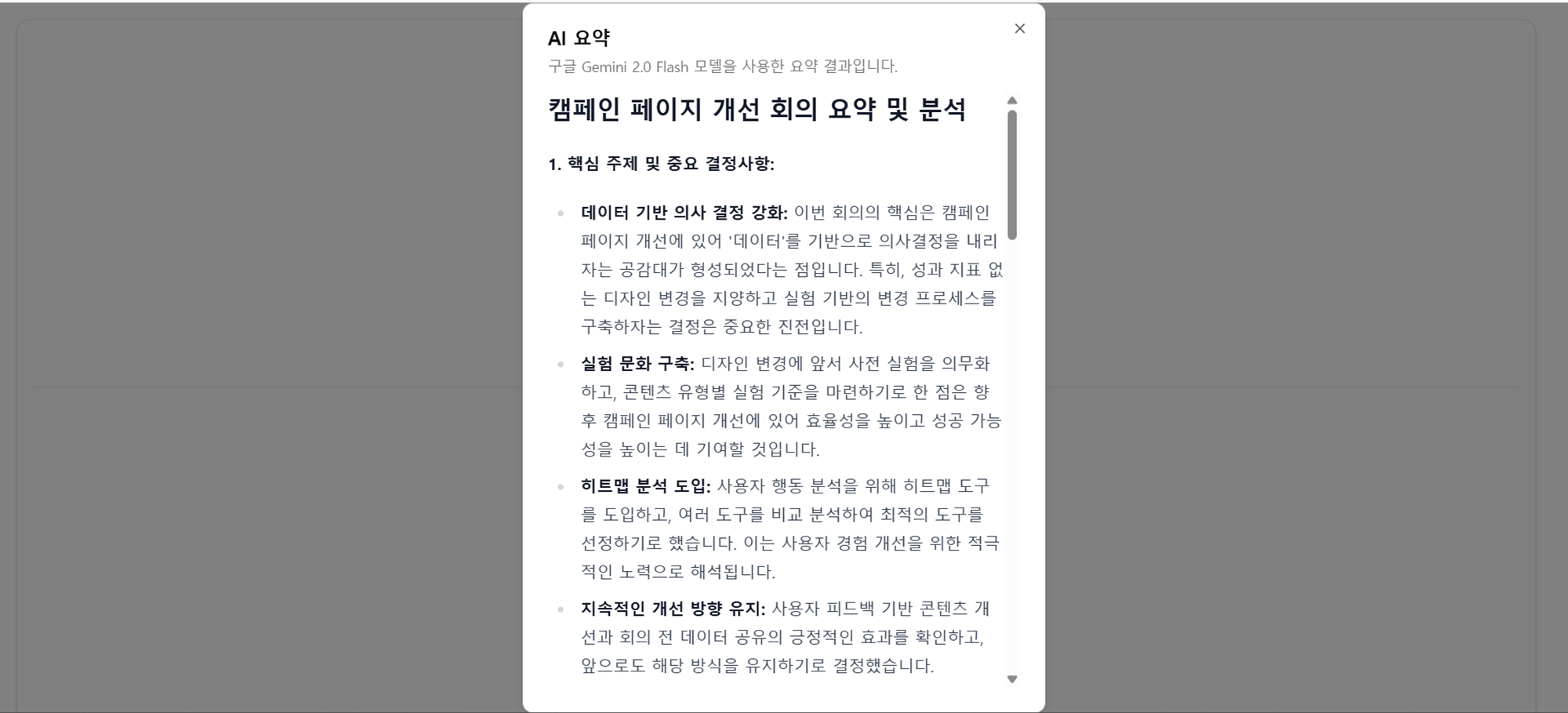
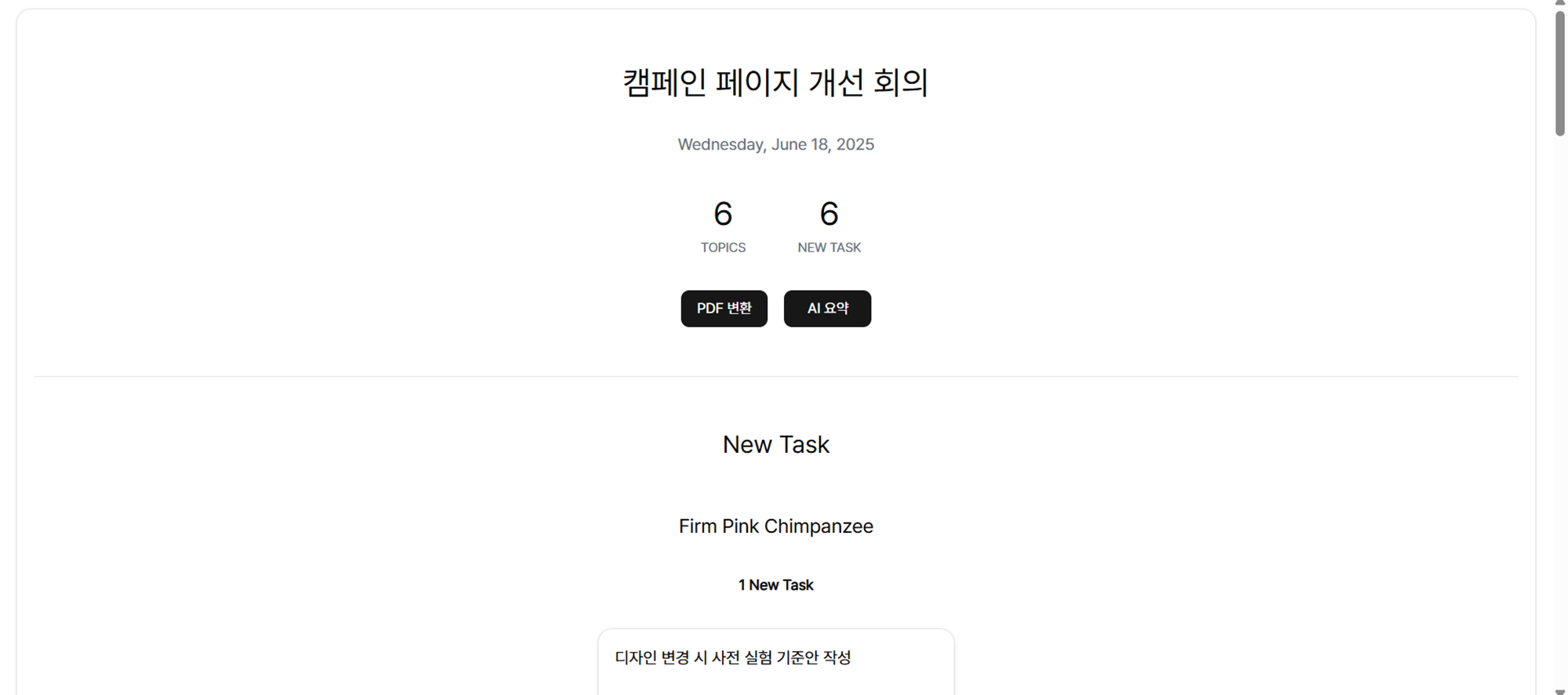
6. 회의 요약 (Summary)
사용자 별 업무(Task), 모든 토픽 내용 정리
회의 내용에 대한 AI 요약 (중요 결정사항, 다수가 공감한 내용, 대화 중 갈등 등)
window.print()를 활용하여 요약 페이지를 PDF로 저장 가능하도록 함
print 미디어 쿼리를 사용해 버튼 같은 불필요한 부분 숨김 처리
📌 이슈
단계 변경(Discuss → Reflect/Vote) 시 런타임 에러가 발생하는 문제
AI 기반 회고 요약 기능 구현
➕ 기타 내용
회의룸(Reflect/Vote/Discuss 페이지) 공통 레이아웃 구현
각 단계별 페이지를 공통 레이아웃으로 감싸, 사이드바·헤더를 유지하면서 단계별 콘텐츠만 교체되도록 설계
React Router의 loader를 통해 초기 렌더 시점에 방 정보 데이터를 미리 준비